Nick Dubil Design Blog
Thursday, May 9, 2013
Thursday, December 1, 2011
Visual Techniques
Unity, Fragmentation, Simplicity, Economy
Flatness, Sharpness, Activeness,
This motorcycle by Fuseproject called Mission Motors, is designed to be an efficent electric model while also being very visually attractive ,while the watch is an example of the sort of intuitive design for function. The motorcycle uses linear forms in the design of its body, contrasting the circular forms of the wheels. It uses sleek, linear lines to create a sensation of linear, forward movement. It's not necessarily utilitarian, but it's flat, simple body does little but cover up the battery and electrical motor.The watch, on the other hand, uses a simplicity that is in demand in the electronics industry. Most evident is the simplicity in its design, but also the contrast between the reflective center and the vibrant blue LEDs. This configuration promotes visibility above anything else, and defines its utility.
Contrast in Logo Design
Contrast is a key in creating dynamic, interesting, and memorable representations that people will associate with your company or product. In this case, the Windows logo by Microsoft is a simple design that proves to be successful. At the most basic level, the color contrast is immediately noticeable. The contrast between warm and cool adjacent colors in the "window panes" creates a dynamic center, which is juxtaposed to the unobtrusive background. The contrast between the window shape and the exterior circle presents itself. Interestingly, Microsoft chose not to use simply a square window within a circle, but a curvy window, which lessens the contrast, making it more comfortable on the eyes.
This other familiar logo, while basically a solid design, seems uninteresting or lacking when by itself. This is mostly due to an almost complete lack of contrast within the logo. We see a tonal gradient, but no change in hue. The shape is somewhat interesting, and the detached ellipse which forms the stem is a creative way to balance out the body of the apple. The tilt also helps to balance out the bite on the right side of the body. This logo is somewhat out of context by itself; on a black background or as a small etching on an electronic device it would look great, but by itself it lacks relevance.
Thursday, November 17, 2011
Navigation (Or My Annoying Process of Printing With Color Ink)
Maybe I'm just spoiled growing up in the 90's, but I expect all menus nowadays to be as close to intuitive as possible. I understand when working across hardware, certain limitations must apply, but the process of asking my printer to print black using only color ink (because I have color left, but no black) nearly enacted the some printer smashing rage in my room.
Naturally, my first thought would be to go straight to the Options button, but that yielded only this result:
It would allow me to print on the BACK OF THE SHEET, but no color options whatsoever. So I do the next best thing, and go back to "Properties" on the previous page. Note that by changing the ink usage, I am certainly not changing the "Properties" of the printer.
Here we see the properties page. I had to look through every single tab, first going to "Main" and "Effects", before finally going to "Maintenance." At last, here, I find something similar to what I want:
You would think by this point I would be done, but no, that would be too easy. Upon printing, it told me I was out of black ink (duhh), upon which it gave me two clickable buttons, one titled "Shop for Ink" and the other "Cancel Printing". At this point I nearly gave up. Only after many tries did I finally decide it would be best to click the little tiny (X) to close the window. For some reason this worked, and my printer printed as I would like it to. I have not been able to replicate this last part since I first switched it, so I guess it caught on. Still, this has been one of my worst memories navigating virtual space through menus.
Thursday, November 10, 2011
Dimension/Depth/Space/Scale
"3D" displays are infiltrating our GUI's and our consciousness more and more today, sometimes for the better, and sometimes as an unnecessary addition. However, the use of 3D to help us put substance to otherwise abstract and uninteresting menu trees can be refreshing, but map making, wayfinding, and displaying 3D objects are enhanced even more by 3D. For example, while using a map in the city, the size of a city block can vary greatly, but by displaying the actual buildings such as in Google Maps, we can very quickly understand the scale through the relative and familiar size of the buildings. In other forms of wayfinding, like signage and fixed maps, size dominates the the practical expression of dimension. However, depicting 3D objects on 2D media requires different techniques. Just as in painting, using 3-point rendering techniques and accurately displaying texture gradients help us make the mental leap between a flat 2D display and a 3D object. Similarly, when it come to navigating complex decisions in digital environments, 3D can help us better organize and present the information. This is usually best accomplished through again, relative size of elements, and their organization along linear perspectives.
Thursday, November 3, 2011
Tone and Color in Film Industry Advertising
The film industry is reliant on catering to the diverse interests of the American public, from lighthearted children's films, romantic films, comedies, horror flicks, action movies, and documentaries, just to name a few. When advertising for films like Tron 2 pictured here, tone and color are key in characterizing and balancing the image.
Here, the two elements are used to build contrast, balance the image, and define characters pictured. Tone is used to highlight the two figures in the center, and contrast them to the dark, threatening world they find themselves in. This has an interesting effect on dimension, but also helps to develop the direction and linear structure created by the beam of light. In a break from the norm, the characters in the foreground are pictured in a darker tone, altering the conventional way tone defines dimension, creating an almost dimension-less feel.
Color is used in this image is used primarily to create a warm/cool contrast in the image, and to pique more interest in the many bright lines which define the world. The color usage in this image is very typical of Hollywood, using a warm red/orange color opposed to a cool blue/green in order to draw the viewers attention and highlight scenes or actors they want you to remember. In this case, the warm and cool lines on the characters and structures foreshadow conflict along these lines in the movie.
Here, the two elements are used to build contrast, balance the image, and define characters pictured. Tone is used to highlight the two figures in the center, and contrast them to the dark, threatening world they find themselves in. This has an interesting effect on dimension, but also helps to develop the direction and linear structure created by the beam of light. In a break from the norm, the characters in the foreground are pictured in a darker tone, altering the conventional way tone defines dimension, creating an almost dimension-less feel.
Color is used in this image is used primarily to create a warm/cool contrast in the image, and to pique more interest in the many bright lines which define the world. The color usage in this image is very typical of Hollywood, using a warm red/orange color opposed to a cool blue/green in order to draw the viewers attention and highlight scenes or actors they want you to remember. In this case, the warm and cool lines on the characters and structures foreshadow conflict along these lines in the movie.
Thursday, October 27, 2011
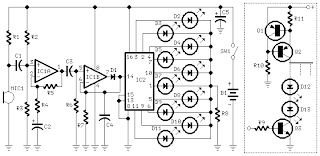
The Basic Elements: Electronics Design
The Basic Elements: Electronics Design
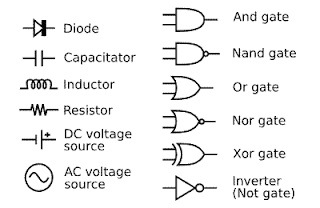
Both in diagram and products, electronics design primarily incorporates lines, shapes, and direction. These forms are best suited to describing electronics, as they are concerned with current and the different functions which control it. It is just as important which parts are involved in a circuit as about how they are connected.
Shapes serve to represent different parts in an electronic circuit. They have to be clear and concise in order to get their message across. For example, all diodes, including LED's, are represented by triangles pointing to a perpendicular line. Unlike the capacitor or resistor, the diode symbol is not directly related to their construction or even their function, but serves as a consistent, eye-catching representation, onto which modifications can be attached to indicate special functions.
To understand any electrical circuit, the order that the elements are connected in is key. Unlike most applications of direction, it does not matter so much if an element is facing right, left, up, or down, but where it is in relation to others. Some elements, especially logic gates and IC diagrams, where connections occur on an otherwise unlabeled element are very important. For example, the direction logic gates are facing determine which side is the input and output, the input being at the larger end, and output at the smaller.
Subscribe to:
Comments (Atom)