The Basic Elements: Electronics Design
Both in diagram and products, electronics design primarily incorporates lines, shapes, and direction. These forms are best suited to describing electronics, as they are concerned with current and the different functions which control it. It is just as important which parts are involved in a circuit as about how they are connected.
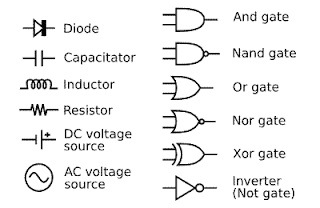
Shapes serve to represent different parts in an electronic circuit. They have to be clear and concise in order to get their message across. For example, all diodes, including LED's, are represented by triangles pointing to a perpendicular line. Unlike the capacitor or resistor, the diode symbol is not directly related to their construction or even their function, but serves as a consistent, eye-catching representation, onto which modifications can be attached to indicate special functions.
To understand any electrical circuit, the order that the elements are connected in is key. Unlike most applications of direction, it does not matter so much if an element is facing right, left, up, or down, but where it is in relation to others. Some elements, especially logic gates and IC diagrams, where connections occur on an otherwise unlabeled element are very important. For example, the direction logic gates are facing determine which side is the input and output, the input being at the larger end, and output at the smaller.